Aplicacions
Vols aprendre a programar i crear aplicacions per a qualsevol tipus de dispositiu i entorn web?
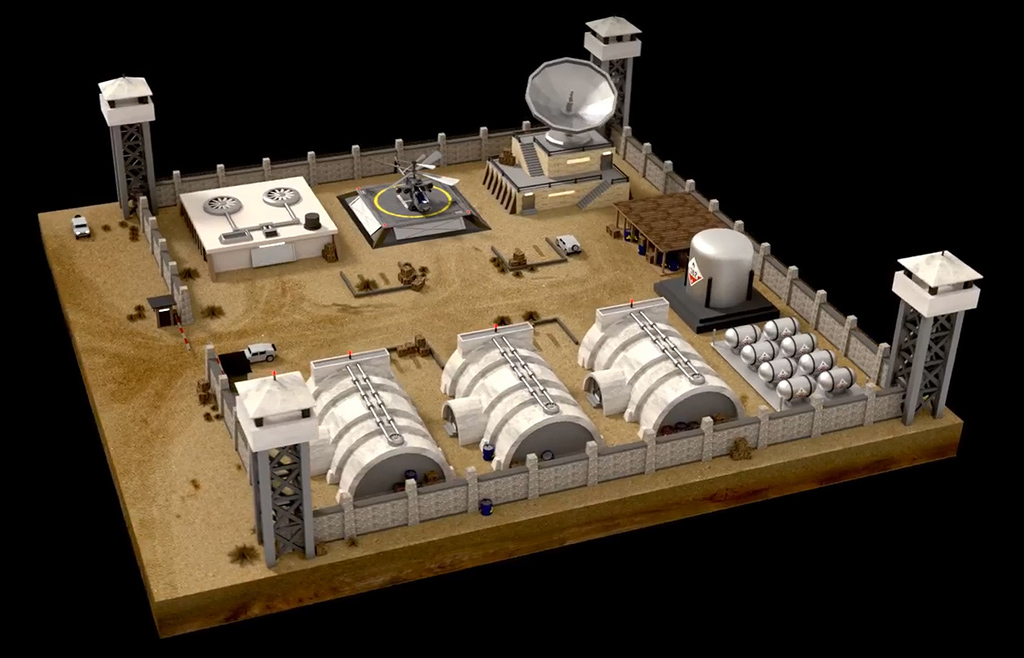
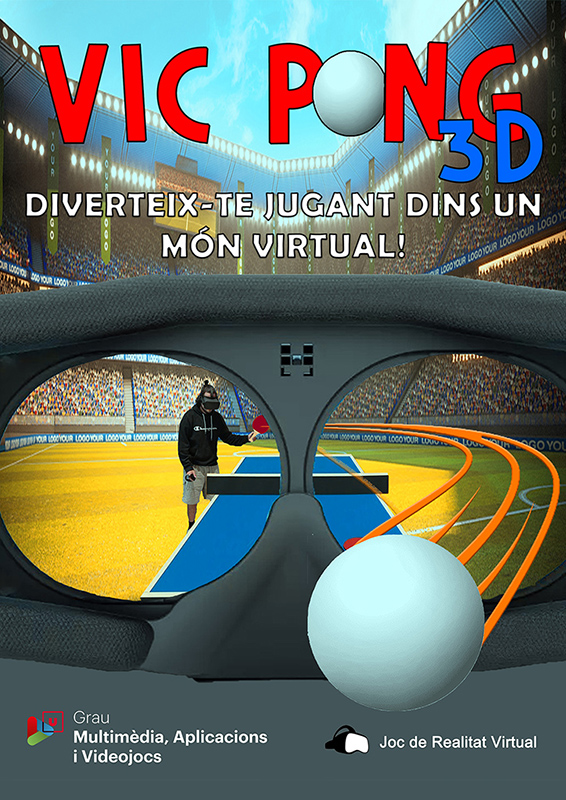
Videojocs
Ets un amant dels videojocs i vols aprendre a dissenyar i desenvolupar els teus propis jocs?
Disseny i Continguts
Et vols dedicar a la creació de continguts i ser un artista digital?
Emprenedoria i Comunicació
Tens una idea de negoci digital i vols fer-la realitat?
Projectes dels alumnes
Projectes dels alumnes
Projectes dels alumnes
Notícies
16 d'abril de 2024
Un total de trenta-un estudiants de secundària i de batxillerat de diversos instituts [...]
9 d'abril de 2024
L’estudiant Unai Estavillo Bonet, exalumne del cicle formatiu de grau superior (CFGS) en Animacions 3D, Jocs i Entorns Interactius del Campus [...]
27 de febrer de 2024
Pol Borràs, Adrià Margalef i Roger Valeri, alumnes del Grau en Multimèdia. Aplicacions i [...]
15 de febrer de 2024
Vicjove, l'UHub i el Grau en Multimèdia. Aplicacions i Videojocs de la UVic-UCC, [...]
Notícies
16 d'abril de 2024
Un total de trenta-un estudiants de secundària i de batxillerat de diversos instituts [...]
9 d'abril de 2024
L’estudiant Unai Estavillo Bonet, exalumne del cicle formatiu de grau superior (CFGS) en Animacions 3D, Jocs i Entorns Interactius del Campus [...]
Notícies
16 d'abril de 2024
Un total de trenta-un estudiants de secundària i de batxillerat de diversos instituts [...]
9 d'abril de 2024
L’estudiant Unai Estavillo Bonet, exalumne del cicle formatiu de grau superior (CFGS) en Animacions 3D, Jocs i Entorns Interactius del Campus [...]
Alumni
“El grau en Multimèdia em va ajudar a aprendre a desenvolupar aplicacions per moltes de les noves tecnologies, i sobretot, a saber escollir-ne la que més m’apassiona: els videojocs.”
Mònica Martín
Professora de la Universitat Politècnica de Catalunya
Graduada en Multimèdia al 2016
Alumni
“El grau en Multimèdia em va ajudar a aprendre a desenvolupar aplicacions per moltes de les noves tecnologies, i sobretot, a saber escollir-ne la que més m’apassiona: els videojocs.”
Mònica Martín
Professora de la UPC
Graduada en Multimèdia al 2016